In fünf Minuten zur WordPress-Webseite: So installierst du WordPress auf unseren Servern

WordPress ist eines der beliebtesten Content-Management-Systeme (CMS) weltweit und eine ideale Lösung, um schnell und einfach eine Webseite zu erstellen. Auf unseren Servern ist WordPress bereits vorinstalliert. Das Einrichten dauert deshalb wirklich keine fünf Minuten. Hier zeigen wir dir, wie’s geht 💪🏻.
Schritt 1: Erstelle deine Webseite auf dem Server
Bevor du mit der WordPress-Installation beginnen kannst, musst du eine Webseite auf deinem Server erstellen. Mit unserem Webseiten-Modul kannst du alles verwalten, bereitstellen und ausführen, was du für deine Webseite benötigst.
Eine neue WordPress-Webseite erstellen
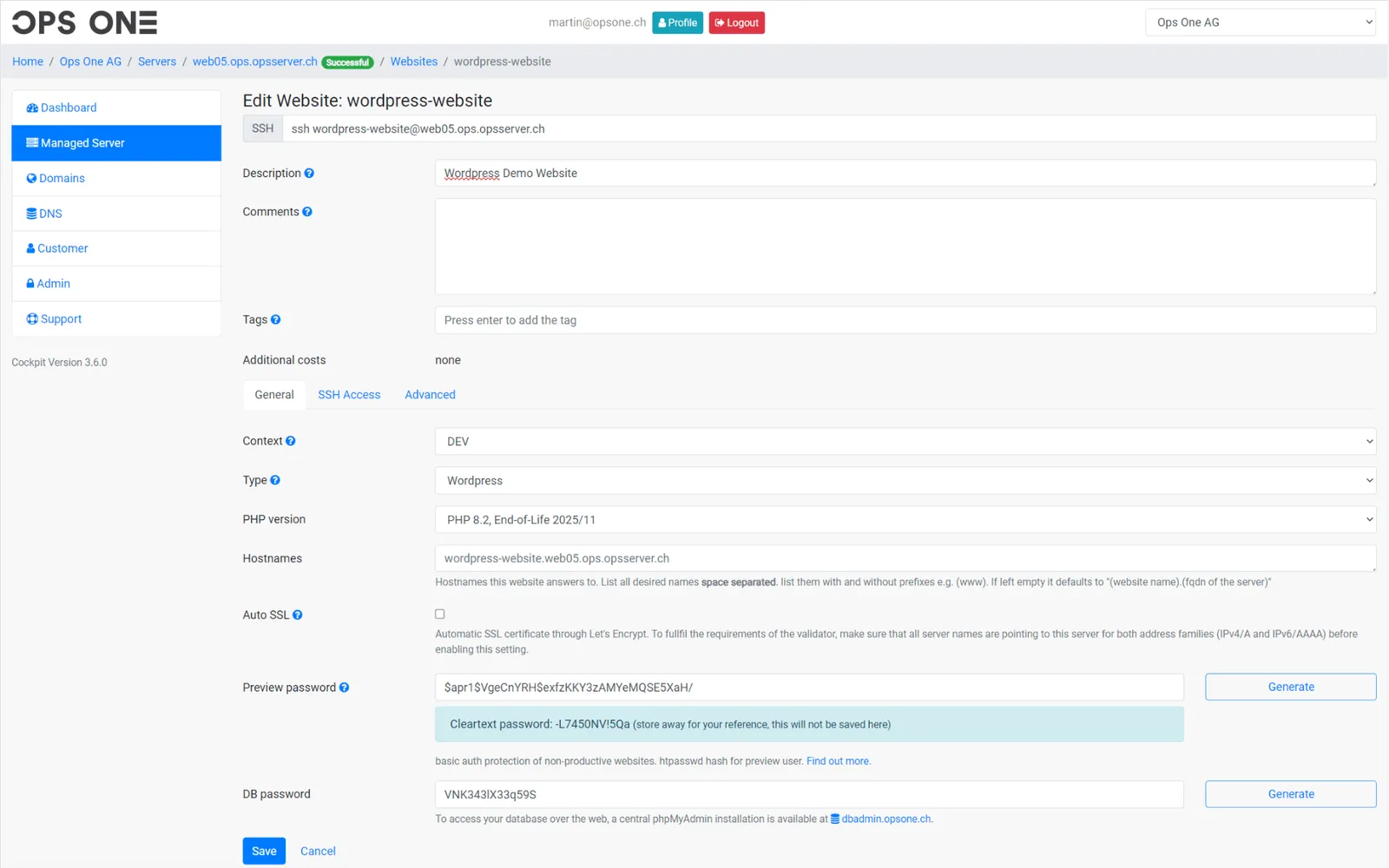
Jede Webseite hat ihren eigenen Typ und ihre eigene Umgebung. Daher ist bei der Erstellung deiner Webseite ein bestimmter Typ und eine bestimmte Umgebung auszuwählen. Im Screenshot siehst du, wie die Eingabemaske des Ops-One-Cockpits aussieht. Darin nimmst du dann folgende Einstellungen vor:
- Melde dich bei cockpit.opsone.ch an.
- Wähle deinen Server aus oder erstelle einen neuen.
- Gehe zu Websites und erstelle eine neue.
- Wähle den Webseiten-Typ WordPress und fülle alle weiteren Einstellungen aus.

Eingabemaske Ops-One-Cockpit: Allgemeine Optionen
Eingabemaske Ops-One-Cockpit: Allgemeine Optionen
01
—
01
Die passende Umgebung auswählen
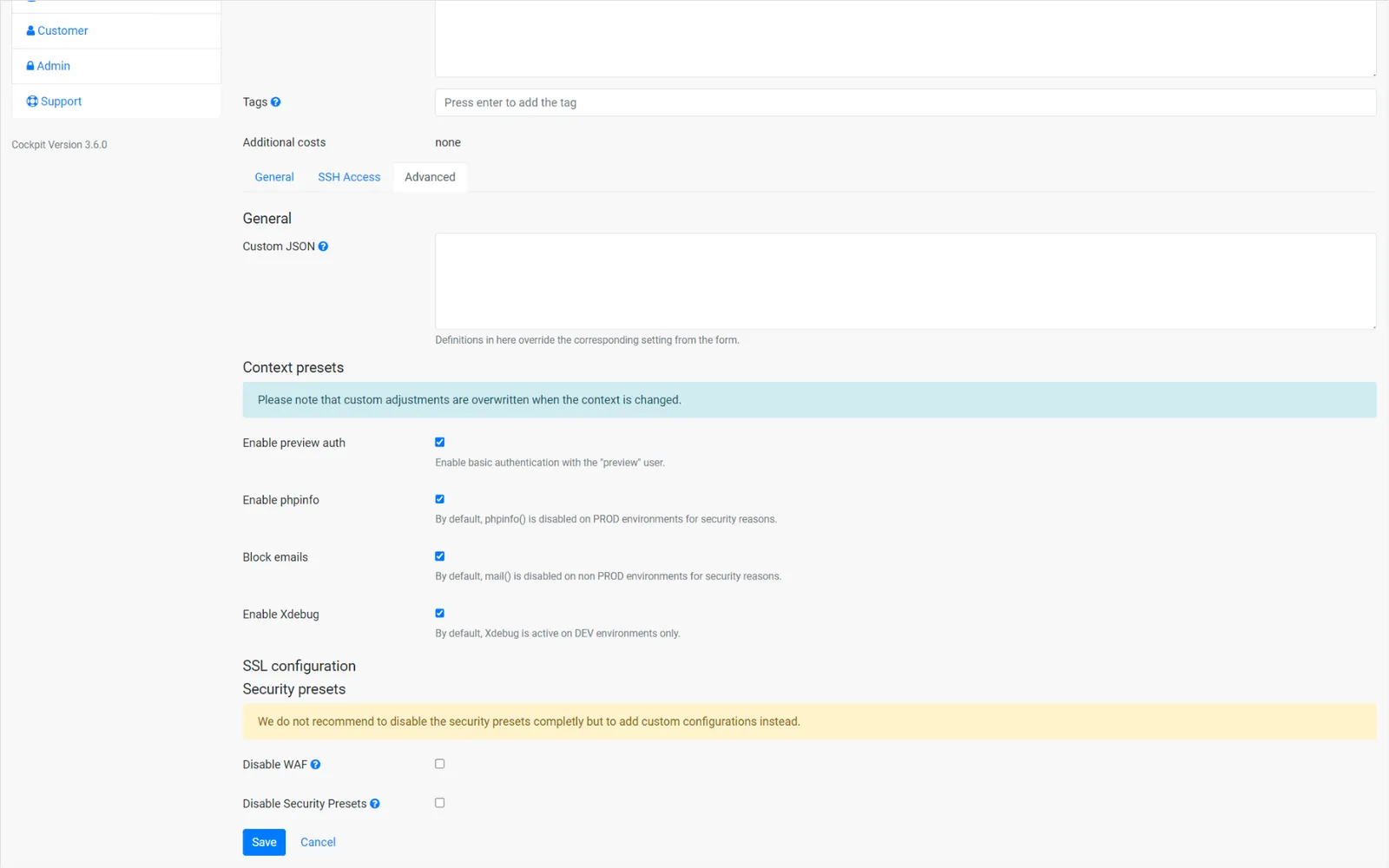
Als Umgebung stehen zur Auswahl Prod, Stage oder Dev. Die Auswahl der richtigen Umgebung hängt davon ab, wofür die Webseite verwendet wird. Pro Umgebungs-Typ gibt es ein fixes Set an Voreinstellungen, die über das Advanced Tab einzeln angepasst werden können (siehe folgender Screenshot):

Eingabemaske Ops-One-Cockpit: Erweiterte Optionen
Eingabemaske Ops-One-Cockpit: Erweiterte Optionen
01
—
01
Prod-Umgebung
Prod-Umgebungen sind für Live-Webseiten vorgesehen. Die voreingestellten Optionen sind:
- Zugangsschutz deaktiviert
👉🏻 Webseite ist öffentlich auffind- und einsehbar. - phpinfo deaktiviert
👉🏻 Bei einer Aktivierung könnten Datenbank-Anmeldeinformationen aus Umgebungsvariablen unter Verwendung von phpinfo durch Unbefugte abgerufen werden. - E-Mails werden an den vorgesehenen Empfänger gesendet (nur «PHP mail()»)
👉🏻 Für Prod-Umgebungen werden Mails normal versendet; für Stage- und Dev-Umgebungen werden Mails zurückbehalten. - Die Umgebungsvariable WEBSITE_CONTEXT ist auf PROD gesetzt
👉🏻 Pro Webseite wird ein Satz an Standard-Umgebungsvariablen erstellt; die komplette Liste an Umgebungsvariablen findest du im nächsten Abschnitt.
Stage-Umgebung
Stage-Umgebungen sind für Test-Webseiten vorgesehen. Voreingestellte Optionen:
- Zugangsschutz aktiviert
👉🏻 Standardmässig werden die Zugangsrechte auf einen Preview-User beschränkt, damit Inhalt aus privaten Webseiten nicht versehentlich publiziert wird. Eine Anleitung zum Konfigurieren von Passwort, Username und weiteren Preview-Usern findest du in der Ops-One-Dokumentation. - phpinfo aktiviert
👉🏻 Eine versehentliche Veröffentlichung der Informationen ist dank aktiviertem Zugangsschutz keine Gefahr. - E-Mails werden in das ~/tmp/ directory gespeichert (nur «PHP mail()»)
👉🏻 Für Prod-Umgebungen werden Mails normal versendet; für Stage- und Dev-Umgebungen werden Mails zurückbehalten. - Die Umgebungsvariable WEBSITE_CONTEXT ist auf STAGE gesetzt
👉🏻 Pro Webseite wird ein Satz an Standard-Umgebungsvariablen erstellt; die komplette Liste an Umgebungsvariablen findest du im nächsten Abschnitt.
Dev-Umgebung
Dev ist für die Entwicklung von Webseiten vorkonfiguriert. Voreingestellte Optionen:
- Zugangsschutz aktiviert
👉🏻 Standardmässig werden die Zugangsrechte auf einen Preview-User beschränkt, damit Inhalt aus privaten Webseiten nicht versehentlich publiziert wird. Eine Anleitung zum Konfigurieren von Passwort, Username und weiteren Preview-Usern findest du in der Ops-One-Dokumentation. - phpinfo aktiviert
👉🏻 Eine versehentliche Veröffentlichung der Informationen ist dank aktiviertem Zugangsschutz keine Gefahr. - Xdebug aktiviert
👉🏻 Weitere Informationen zu dieser PHP Extension fürs Debugging findest du in der Ops-One-Dokumentation. - E-Mails werden in das ~/tmp/ directory gespeichert (nur «PHP mail()»)
👉🏻 Für Prod-Umgebungen werden Mails normal versendet; für Stage- und Dev-Umgebungen werden Mails zurückbehalten. - Die Umgebungsvariable WEBSITE_CONTEXT ist auf DEV gesetzt
👉🏻 Pro Webseite wird ein Satz an Standard-Umgebungsvariablen erstellt; die komplette Liste an Umgebungsvariablen findest du im nächsten Abschnitt.
Die obige Liste der Umgebungsarten mit den jeweiligen Voreinstellungen findest du auch in der Ops-One-Dokumentation.
Die Datenbank-Anmeldeinformationen finden
Unsere Automatisierung richtet den Server/VHost entsprechend deinen gewählten Einstellungen ein. Gut zu wissen: Du musst dir deine Datenbank-Anmeldeinformationen nicht merken. Wir stellen sie immer als Umgebungsvariablen bereit.
Standardmässig werden die folgenden Umgebungsvariablen erstellt, die innerhalb der Shell und für deine Applikation verfügbar sind:
- WEBSITE_CONTEXT: PROD, STAGE oder DEV, siehe oben
- WEBSITE_SERVER_NAME: konfigurierte Server-Namen innerhalb dieser Webseite
- Falls eine Datenbank vorhanden ist:
- DB_HOST: Hostname der Datenbank
- DB_NAME: Name der Datenbank
- DB_USERNAME: Username der Datenbank
- DB_PASSWORD: Passwort der Datenbank
Schritt 2: Verbinde dich mittels SSH sicher mit deinem Server
Sobald deine Webseite erstellt wurde, kannst du auf deinem Server mit SSH arbeiten. Um deine Webseite vor unbefugtem Zugriff zu schützen, erlauben wir ausschliesslich Schlüssel-basierte Anmeldungen.
Einen SSH Key erstellen
Falls du noch keinen SSH-Schlüssel besitzt, musst du zuerst ein SSH-Schlüsselpaar erstellen. Eine Schritt-für-Schritt-Anleitung zur Erstellung eines SSH-Keys findest du in der Ops-One-Dokumentation.
Anschliessend kannst du deinen öffentlichen SSH-Schlüssel im Cockpit hinzufügen, um dich sicher auf deinem Server anzumelden. Der SSH Public Key kann für den gesamten Server oder nur für eine Webseite hinterlegt werden.
Mit dem SSH Key anmelden
Bei der Anmeldung über SSH ist der Benutzername der von dir gewählte Webseiten-Name. Gut zu wissen: Falls dein SSH-Key nicht funktioniert, solltest du prüfen, ob er unsere Mindestanforderungen an SSH-Schlüssel erfüllt.
Schritt 3: Installiere WordPress
Du kannst WordPress wie gewohnt downloaden und un-zippen. Schneller geht es aber mit dem beliebten Werkzeug WP-CLI, das auf unseren Servern bereits vorinstalliert ist. Dieses ermöglicht dir, WordPress mit nur vier Befehlen zu installieren:
- ins Web-Root-Verzeichnis wechseln:
👉🏻$ cd ~/www - WordPress herunterladen:
👉🏻$ wp core download - Konfiguration generieren:
👉🏻$ wp config create --dbname=$DB_NAME --dbuser=$DB_USERNAME --dbpass=$DB_PASSWORD - den ersten Benutzer erstellen:
👉🏻$ wp core install --url=example.com --title="Example Site" --admin_user=admin --admin_email=john@example.com
Nur die letzte Code-Zeile musst du selber anpassen; alles andere wird über die bereitgestellten Umgebungsvariablen automatisch für deine Installation passend befüllt.
Nun bist du bereit, deine WordPress-Webseite auf deinem Server zu nutzen 🥳. Bei Fragen oder Problemen kannst du dich jederzeit an unseren kompetenten und hilfsbereiten Support wenden.
